こんにちは、エンジニアのオオバです。
少しAfter Effectsを触ることがあったので、ついでにAfter Effectsスクリプトを調査したのでそのメモを。
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
スクリプトのインストール場所
/Application/Adobe After Effects 2018/Scripts/
こちらのディレクトリに入れて、After Effectsを再起動すれば認識され、インストール完了です。
スクリプトの中身と実行方法
Photoshopのスクリプトなどと同様jsxという拡張子のJavaScript風なものです。
Helloworld.jsx · GitHub
こちらのソースをHelloworld.jsxというファイル名で、インストールしてAfter Effectsを再起動します。

すると
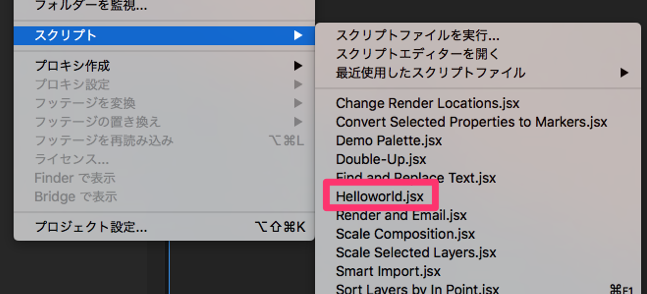
ファイル -> スクリプト からインストールされているスクリプトが一覧が表示されます。 
Helloworld.jsxを実行するとこのようにアラートウィンドウを表示します。
スクリプトテスト方法の効率化
一度スクリプトがAfter Effectsに登録されれば、After Effectsが起動中にスクリプトを書き換えても反映されます。
ただ、スクリプトを実行するために、いちいちスクリプトリストから選ぶのは面倒くさいのでショートカット化します。
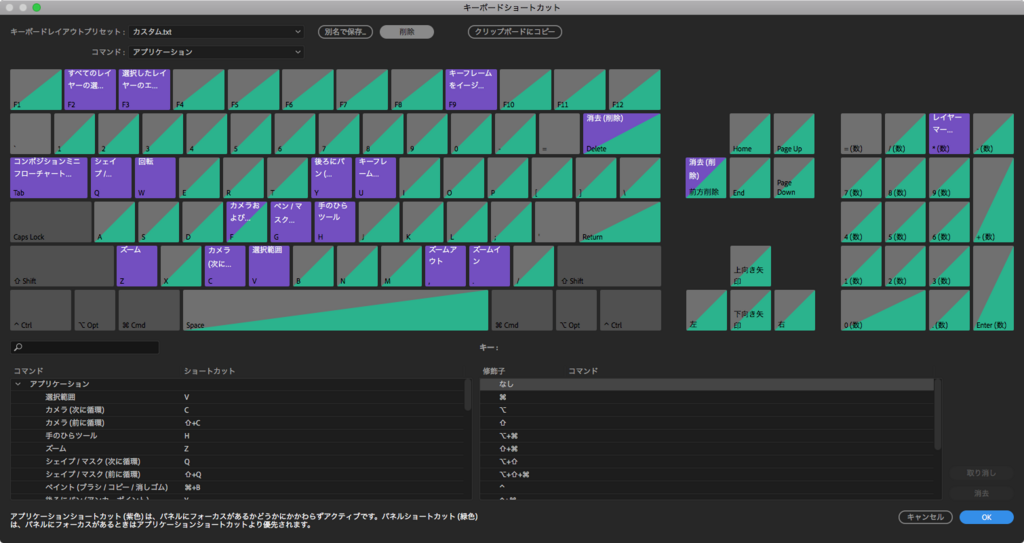
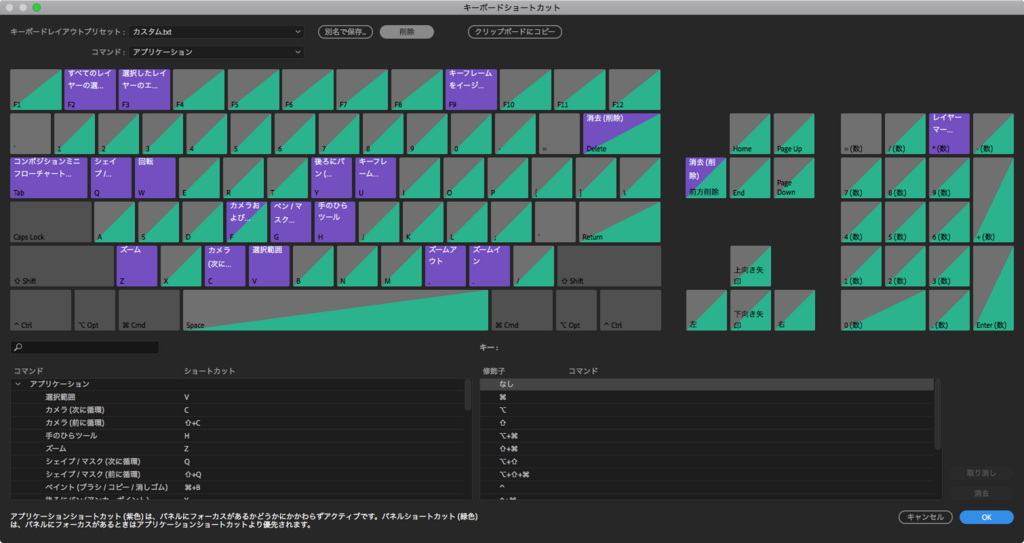
編集 -> キーボードショートカットをクリックすると、以下のウィンドウが立ち上がります。

今回は⌘ + F1キーに先のHelloworld.jsxを登録します。

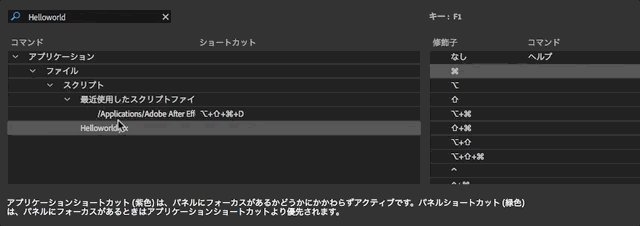
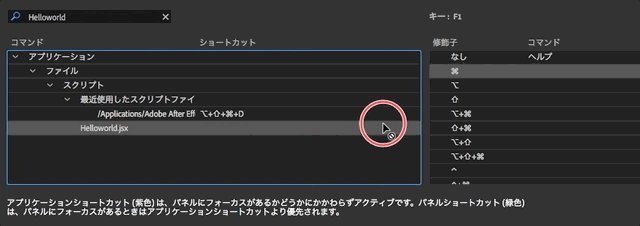
左下の検索ウィンドウからHelloworldを検索し、Helloworld.jsxを探します。
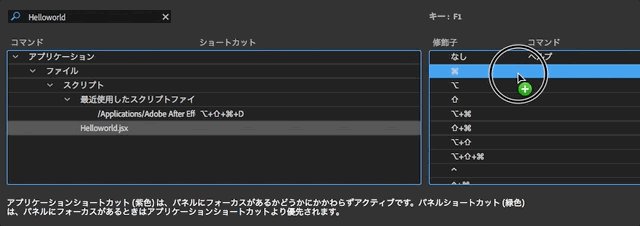
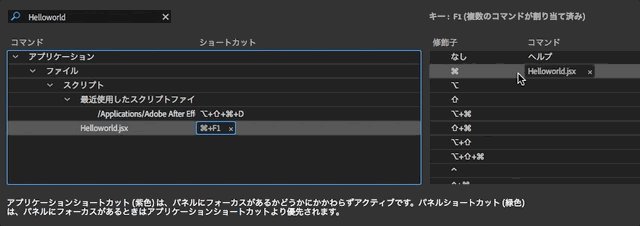
検索窓からフォーカスを外し、F1を押すしながら、以下のようにHelloworld.jsxを右の⌘にドラッグ・アンド・ドロップします。

これで、⌘ + F1キーでHelloworld.jsxを実行できるようになり、スクリプトのテストが比較的簡単になりました。
最後に
あとはリファレンス見ながら簡単なツールを作ってみよう。
家族イベントの写真でスライドショーをたまに作るけど、結構作業的に同じことの繰り返しをやる時があるので、それがスクリプトで解決できたら嬉しいな。
おまけ勉強に良さそうなリンク
AEスクリプトでウィンドウ(GUI)をつくる方法 - コンポジゴク

この記事が気に入ったらフォローしよう
- After Effects CC (15.0.0)
