こんにちは、エンジニアのオオバです。
電子工作素人によるArduinoのパーツ調査記事シリーズです。
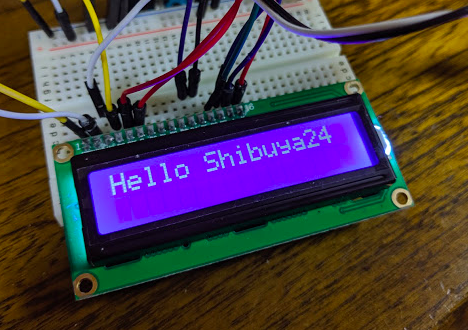
今回は文字表示用ディスプレイのキャラクタLCDモニタ1602を使ってみます。

→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
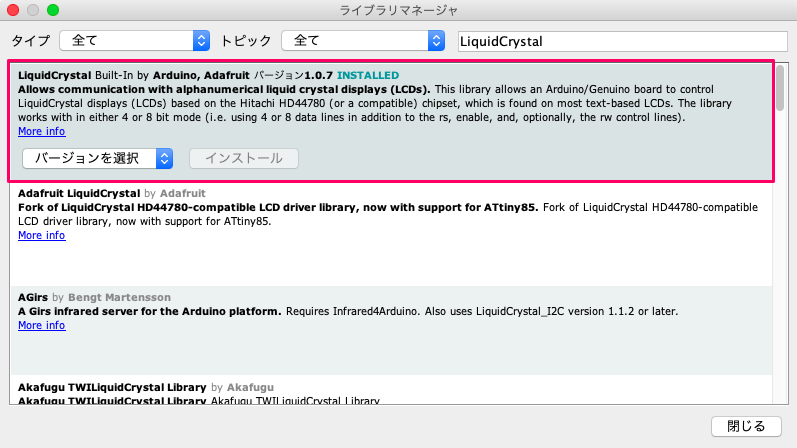
LiquidCrystalライブラリを使用
LiquidCrystalを事前にインストールしておきます。

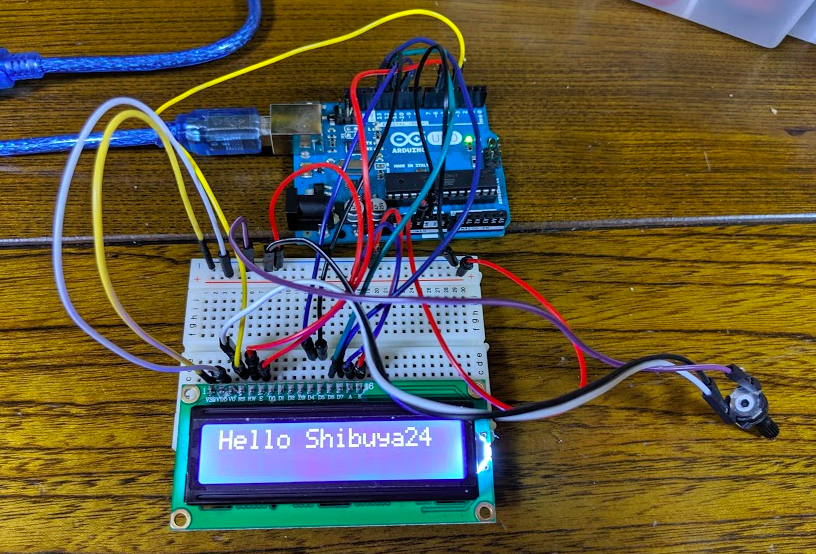
配線
そこそこ配線が複雑なので、表にしてまとめておきます。
| ピンヘッダ名 | つなぎ先 | 備考 |
|---|---|---|
| VSS | GND | |
| VDD | 5V | 電源 |
| V0 | GND | モニタの明るさ調整ピン |
| RS | 4番ピン | |
| RW | GND | |
| E | 6番ピン | |
| D0 | 未使用 | |
| D1 | 未使用 | |
| D2 | 未使用 | |
| D3 | 未使用 | |
| D4 | 10番ピン | |
| D5 | 11番ピン | |
| D6 | 12番ピン | |
| D7 | 13番ピン | |
| A | 5V | バックライト電源 |
| K | GND |

分かりづらいですが、全体の配線はこんな感じです。
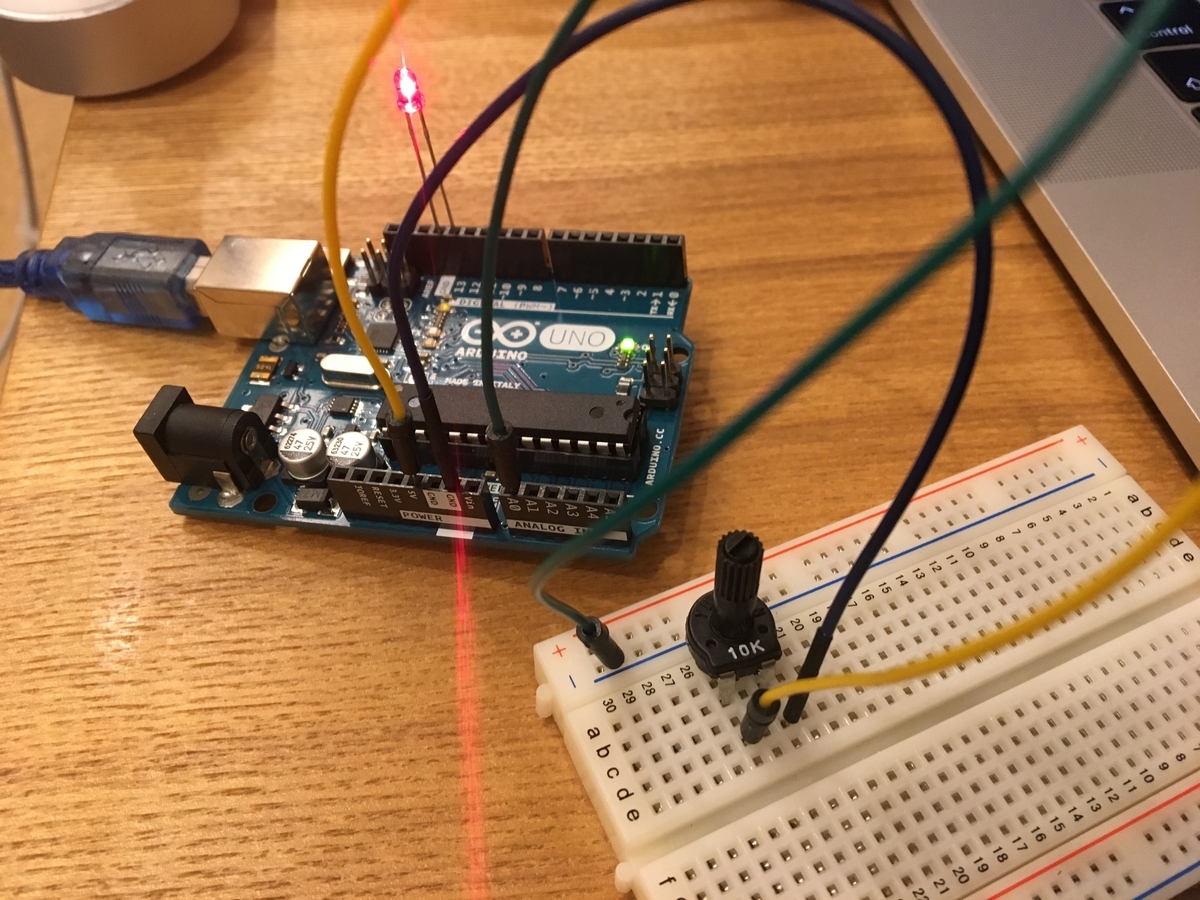
バックライトの調整が必要
抵抗を繋げないと明るすぎて文字が見えませんでした。
ポテンショメータを繋げて調整しています。
あわせて読みたい記事

Arduino ポテンショメータを使ってみる

ポテンショメータのピンヘッダとLCDの繋ぎ方を以下の表にまとめておきます。
| ポテンショメータのピンヘッダ | 繋ぎ先 |
|---|---|
| 出力 | ArduinoのGND |
| 入力 | LCDのV0 |
| GND | ArduinoのGND |
ソースコード
ソースコードに諸々コメントを残しています。
固定の文字列を表示させるというサンプルです。
適宜loopメソッドの中で動的に変わる値をセットしていけば良いでしょう。
最後に
今までのデバッグ、値の確認はシリアルモニタに頼りっきりでしたが、キャラクタLCDが使えるようになったことで選択肢が増えました。今後の電子工作に役立てればと思います。


この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- ArduinoIDE 1.8.9
- Adruino UNO
- LiquidCrystal 1.0.7
- macOS Mojave 10.14.5
参考サイト





