こんにちは、エンジニアのオオバです。
「ローカルブラウザにデータを保存したい」
Webアプリを作っていると出てくる要望です。
- 再入力時の入力したユーザー情報
- 入力テキストの一時保存
などといったユーザー個々の情報を保存することが多いかと。
実装方法はlocalStorageが候補として挙がります。
そのlocalStorageの中身は
console.logを使って確認しますか?
Chrome系のブラウザを使えば、
カンタンにノーコードで確認可能です。
ChromeのDeveloper Toolsで確認可能
- ショートカット :
⌘ + オプション + i Applicationタブ > LocalStorage > 確認したいURL- キーバリューで保存されている
ブラウザにはWeb Storageというローカル保存機能があります。
キーと値をセットで保存できます。
sessionStorage=> ブラウザを閉じるまで保存localStorage=> ブラウザを閉じても保存(永続保存)
👆のように保存期間のちがう2種類の形式があります。
本記事ではlocalStorageを扱います。
保存された値をブラウザから確認する
localStorageは直接確認できませんが、
ブラウザの開発ツールから見ることができます。
テキストエリアに入力された値を
ローカル保存するサンプルです。
※Reactを使っていますが特に理由はありません
サンプルコード
<TextArea onChange={(event) => {
const changedText = event.target.value
// save localStorage
localStorage.setItem("savekey", changedText)
}}
value = changedText
/>
※本コードだけでは動きません。あくまでlocalStorageのイメージ共有です

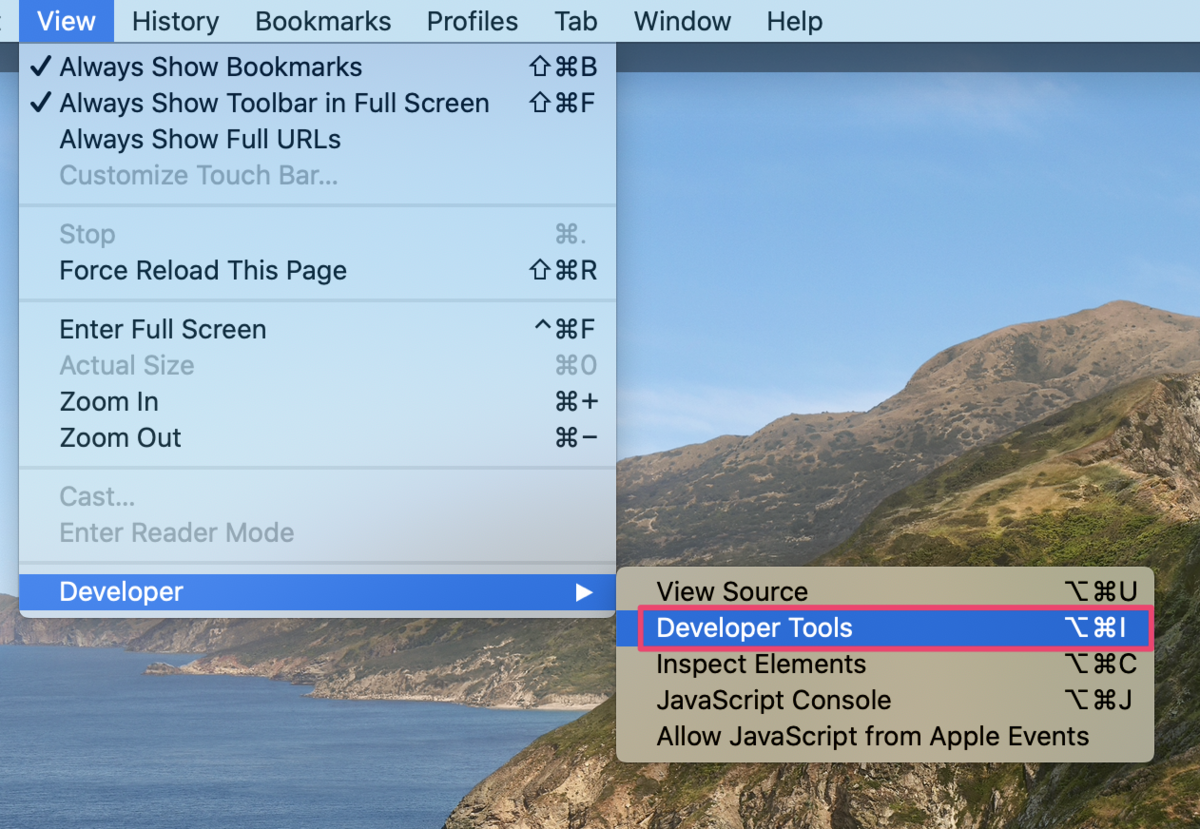
View -> Developer -> Developer Toolsから開発ツールを開きます。
ショートカット : ⌘ + オプション + i。
メニューはブラウザによって微妙に違うかもしれません。

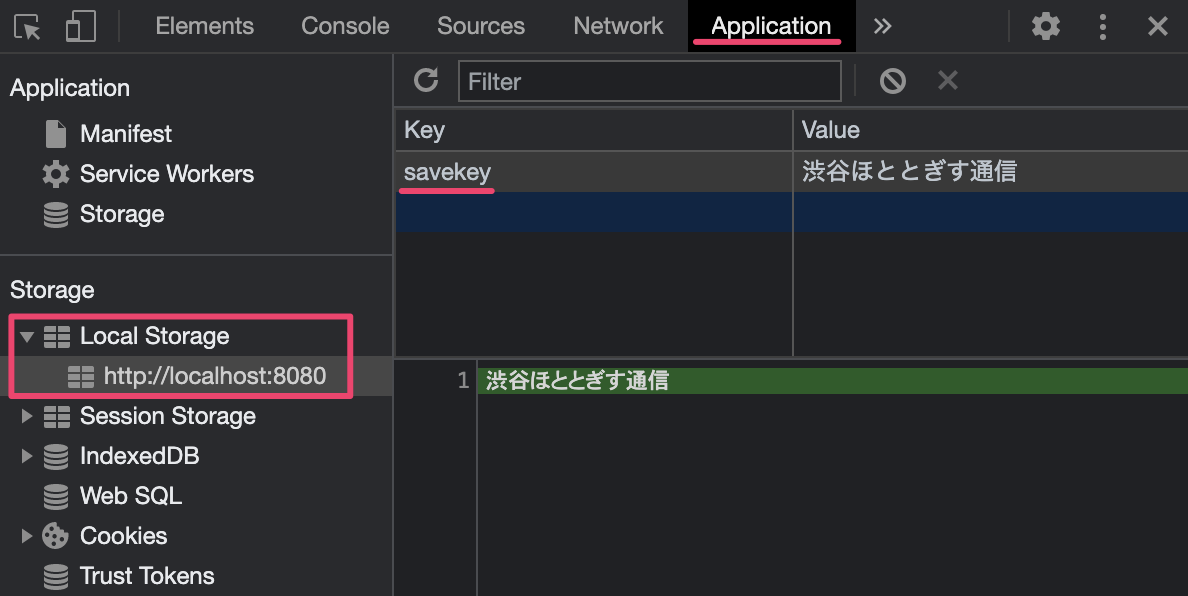
Applicationタブ > LocalStorage > 確認したいURLを選択。
するとKey、Valueという部分に保存されたキーと値がセットになって表示されます。
こちらはリアルタイムに更新されるため、デバッグの役に立つでしょう。
まとめ
Chromeデベロッパーツールいろんなことができますね。

この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- Brave v1.26.74
