こんにちは、エンジニアのオオバです。
FFmpegはとても便利な無料ライブラリ。
連番画像からアニメーションGIFを作るのも FFmpegで簡単 に実装できます。
ただし、落とし穴も存在します。
静止画からアニメーションGIFにうまく変換できない方 は
ぜひ最後まで読んでみてください。
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
結論 : 重要なのは入力ファイルのフレームレート指定
最初に結論を言います。
FFmpegを使って連番画像からアニメーションGIF作成は簡単です。
しかし、注意も必要。
「入力ファイルのフレームレート指定」 が重要です。
最初にコマンドから紹介します。
$ ffmpeg -r 4 -i input_%03d.png output.gif
このコマンドを実行すると、
複数の連番画像からアニメーションGIFファイルが生成されます。
このFFmpegコマンドの中で重要なのは、
最初の -r 4の部分。
-r オプションは フレームレートの指定 です。
フレームレートとは1秒間に何枚画像が表示されるかという指定。
後ほど詳しく解説しますが、
今回は4枚の画像から1病患のアニメーションGIFを作成します。
1秒間に4枚表示させたかったから -r 4 と指定しているのです。
ざっくりとした説明では分かりづらいと思いますので、
詳細の解説に移ります。
連番ファイルを準備
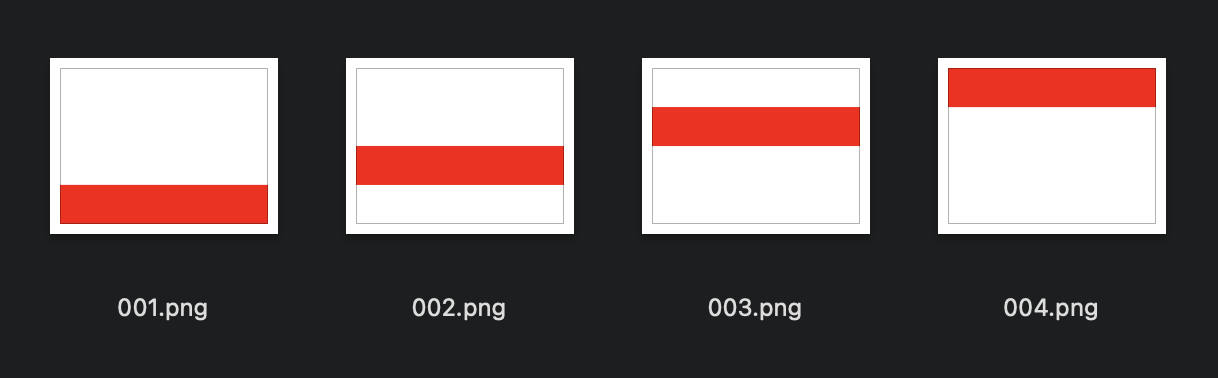
4枚の連番画像を用意します。

- input_001.png
- input_002.png
- input_003.png
- input_004.png
わかりやすく赤(#ff0000)一色の画像です。
この連番ファイルからアニメーションGIFを作成します。
先によくある失敗例を2つ紹介します。
失敗例① フレームレートを指定せずにアニメーションGIF作成
では入力ファイルにフレームレートを指定せずに、
アニメーションGIFを作成してみます。
$ ffmpeg -i input_%03d.png output.gif
すると、👇のアニメーションGIFが作られます。

とても早くアニメーションしてしまいました。
フレームレートとアニメーションの長さを調査してみます。
以下のコマンドで動画ファイルの情報をチェックできます。
$ ffmpeg -i output.gif
Input #0, gif, from 'output.gif':
Duration: 00:00:00.16, start: 0.000000, bitrate: 162 kb/s
Stream #0:0: Video: gif, bgra, 320x240, 25 fps, 25 tbr, 100 tbn
フレームレートは 25 fps で、
アニメーションGIFの長さは0.16秒とのことです。
FFmpegは未指定の場合、フレームレートは25になってしまうということなんでしょうね。
今回作りたいアニメーションGIFは1秒間に4枚の画像を表示したい。
フレームレート25では早すぎましたね。
失敗例② 出力ファイルにフレームレートを指定する
「出力ファイルにフレームレートを指定すれば大丈夫」 と勘違いしがち。
以下のコマンドを実行してみます。
$ ffmpeg -i input_%03d.png -r 4 output.gif
作成されたアニメーションGIFはこちら。

なんかおかしいですね。
再び $ ffmpeg -i output.gif でファイルの情報を確認します。
Input #0, gif, from 'output.gif':
Duration: 00:00:00.50, start: 0.000000, bitrate: 38 kb/s
Stream #0:0: Video: gif, bgra, 320x240, 100 tbr, 100 tbn
するとアニメーションの長さが0.5秒です。
4枚の画像をフレームレート4で指定したはずなので、
本来であれば1秒のアニメーションGIFになるはず。
おかしいですね。
入力ファイルのフレームレートを指定する
入力ファイルが静止画なのでフレームレートを指定するのは
感覚的におかしいと思うかもしれません。
しかし、静止画の連続は動画です。
入力ファイルにフレームレートを指定することで正しくアニメーションGIFを生成できます。
次のコマンドが正解です。
インプット -i の手前に -r 4 と指定することで、
入力ファイルのフレームレートを指定 するのです。
$ ffmpeg -r 4 -i input_%03d.png output.gif

すると、このように意図通りのアニメーションGIFができあがりました。
念の為に $ ffmpeg -i output.gif でファイルを確認します。
Input #0, gif, from 'output.gif':
Duration: 00:00:01.00, start: 0.000000, bitrate: 26 kb/s
Stream #0:0: Video: gif, bgra, 320x240, 4 fps, 4 tbr, 100 tbn
フレームレートが4、アニメーションの長さが1秒ジャスト。
想定通りのアニメーションGIFでした。
このように連番からアニメーションGIFを作成するときは、
必ず 入力ファイルのフレームレートを指定する必要がある のです。
まとめ : FFmpegで連番画像からアニメーションGIFを作る方法
最後に記事の内容を簡単にまとめます。
①FFmpegを使えば簡単にアニメーションGIFを作成可能
②入力ファイルのフレームレートデフォルト値は25
③フレームレート25以外で作りたい場合は、入力ファイルのフレームレート指定は必須
こんな感じです。
連番ファイルからアニメーションGIFを作りたくなる時ありますよね。
FFmpegなら適当にやってもそれなりに動いてくれます。
フレームレートが25なら正常に動作しますが、
25以外のアニメーションGIFを作る場合は注意 が必要。
入力ファイルにフレームレートを指定するのをお忘れなく。
この記事があなたの開発に少しでもお役に立てたら嬉しいです。

この記事が気に入ったらフォローしよう
