こんにちは、エンジニアのオオバです。
let dx = input.acceleration(Dimension.X)
micro:bitは、上記のようなコードで傾きが取得できます。
それを使ってmicro:bitを傾けるとサメの進む方向を変えるというものを作ってみました。
micro:bitの傾きセンサーを使って遊ぶ - YouTube
※この成果物は最近パソコンを触ることにハマっている4歳の娘とゲームを一緒に作る土台的なものになっており、ここから何かしらのゲーム性を考えていく予定になっています。
micro:bitの傾きと、それに対応するEnumを表にまとめておきます。
| Dimension.X:-1023 Dimension.Z:0 | Dimension.X:1023 Dimension.Z:0 | Dimension.Y:-1023 Dimension.Z:0 | Dimension.Y:1023 Dimension.Z:0 |
|---|

| Dimension.Z:-1023 | Dimension.Z:1023 | Dimension.Z:1023 | Dimension.Z:1023 | Dimension.Z:1023 |
|---|

調査するとDimension.Zだけイメージと違いました。
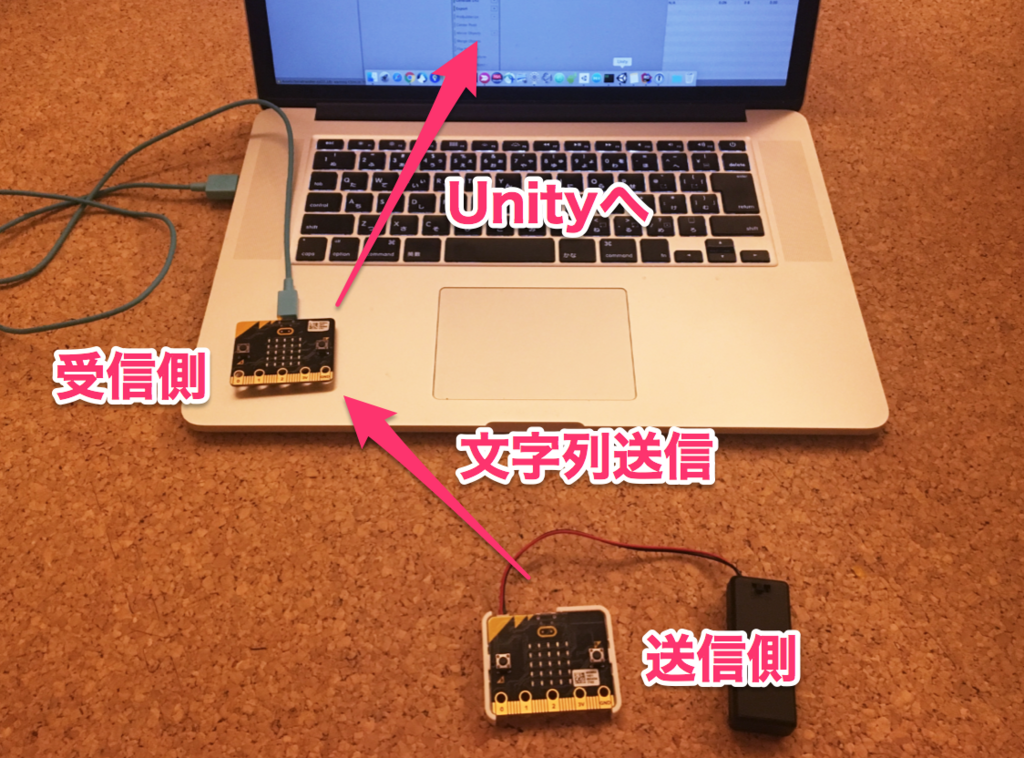
この記事の時と同様の構成で作っています。
送信側micro:bitで無線通信 -> 受信側micro:bit -> Unityというデータの流れです。
■送信側JavaScript
// 受信側とgroupIDを揃える
radio.setGroup(1)
basic.forever(() => {
let dx = input.acceleration(Dimension.X)
let dy = input.acceleration(Dimension.Y)
let dz = input.acceleration(Dimension.Z)
let inputStr = dx + "_" + dy + "_" + dz
// ジャイロ情報を送信
radio.sendString(inputStr)
})
_つなぎの文字列で受信側のmicro:bitへ送信して、Unity側でパースします。
■受信側JavaScript
// 受信側とgroupIDを揃える
radio.setGroup(1)
radio.onDataPacketReceived(({ receivedString }) => {
// 受信した文字列をUnityへ送る
serial.writeLine(receivedString)
})
受信側micro:bitは受信して、ただUnityへ送信するだけのコードでシンプルです。
■Unity側
Unity側はSerialPortクラスを使うので、以前作ったSerialiPortWrapperを使っています。詳細は前回記事をどうぞ。
micro:bitとUnityを無線通信するためにSerialPortWrapperを作成 - 渋谷ほととぎす通信
まとめ
micro:bitのジャイロをうまく使えば、表現の幅が一気に増えそうです。
実際に繋いでみると、思ったような動きにならないというのはよくあることなので、micro:bitのジャイロの癖を把握して、うまく落とし込んでいきたいところです。
今回制御を単純化するためにサメの回転をY軸固定にしていますが、micro:bitの傾き加減でX軸回転も加えて360度動けてなおかつ気持ちの良いものに最終的には持っていければと。
一旦、週末に娘に触ってもらいフィードバックを貰おうと思います。

ちなみに、この海の表現はRealistic Waterというアセットを使用しています。

この記事が気に入ったらフォローしよう
- Unity2018.3.0b1