こんにちは、エンジニアのオオバです。
今まで三角形を描画して、頂点カラーやテクスチャを適用していましたが、そろそろそれらは卒業して四角形を描画します。四角形は2つの三角形を組み合わせるので、四角形を描画するというより、2枚の三角形を描画するということになります。
※本記事は過去の三角形描画からの変更点に重点を置いて執筆していきます。

C#でDirectX11 SlimDXで三角形を描画する
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
準備
四角形を描画するにあたり、VertexBufferだけではなく頂点を結ぶ順番のバッファIndexBufferを使用していきます。

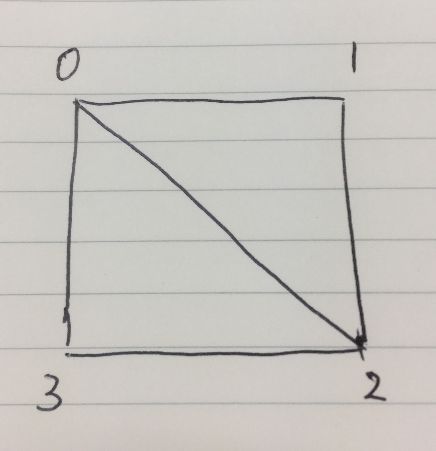
このような四角形を描画する予定なので、
頂点を
1つ目の三角形・・0, 1, 2
2つ目の三角形・・0, 2, 3
という時計回りの順番で頂点を結んでいきます。
ポリゴンには裏表があるので、DirectXでは時計回りにメッシュを作ることで表向きで描画します。
IndexBufferの作り方
以前三角形を描画時にVertexBufferを作った時と同様、Deviceを通して作成します。

C#でDirectX11 SlimDXで三角形を描画する
以前作成したSlimDXのライブラリSlimDXSketch内のIndexBufferを作成するコードがこちらです。
SlimDXでIndexBuffer作成部分コード · GitHub
引数のindexesはint型の配列です。
IndexBufferのバインド
四角形を描画する前にVertexBufferと同様IndexBufferもDeviceとバインドします。
SlimDXSketchの部分コードになりますが、以下のようなコードになります。
SlimDX_BindIndexBuffer.cs · GitHub
描画メソッドがDrawからDrawIndexedへ
ImmediateContext.DrawIndexed(6, 0, 0);
DrawIndexedメソッドがIndexBufferを使用した描画になります。
第一引数が重要で、ここにIndexBufferに詰め込んだ頂点数をセットします。
今回の場合四角形は三角形2つ使うので、合計6頂点を結ぶことになり6を代入しています。

実行するとこのように、四角形が描画されます。
以上

この記事が気に入ったらフォローしよう
- Windows8.1
- SlimDX 2.0.13.43







